Breadcrumb NavXTの使い方
Breadcrumb NavXTはワードプレスサイトに、パンくずナビ(パンくずリスト)を表示出来るようにして訪問者が現在サイトのどこに居るかをわかりやすくするための機能です。Breadcrumb NavXTのインストールと簡単な使い方を解説していきます。
パンくずナビってなに?
WordPressには大きく分けて、投稿ページと固定ページに分かれていますが、投稿ページのパンくずナビはホーム>カテゴリ>ブログ記事の様にカテゴリや投稿日時等の次に表示されます。固定ページの場合は、ページの親子関係に応じて表示されるようになっています。
パンくずナビを表示する事により、関連記事や項目を発見してもらい易くしてサイト内の情報にたどり着きやすくなります。SEOの基本なのですが、検索エンジンも人間と同じようにサイト内を巡回していきますから、内部リンクを分かり易く表示してあげる事は、検索エンジンにも人にも優しい設計となります。
インストール手順はGoogle XML Sitemapsのインストールの手順と一緒で、ダッシュボードのプラグインから新規追加を選択してもらって、Breadcrumb NavXTを検索して出てきたプラグインをインストールして有効化します。インストールしたら設定からBreadcrumb NavXTを選択すると。
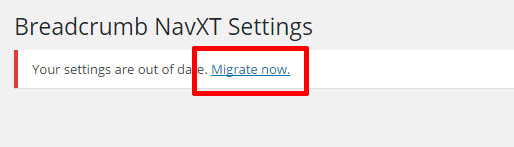
ページが変わるので、そこでMigrate nowのリンクをクリックするとサイトに適用されます。適用されたら、いよいよ設定画面です。最初はデフォルトでも問題ないので次にパンくずナビの実装です。色々試してみて表示されたら嬉しくなれるので、もう一息がんばりましょう。
ヘッダーのカスタマイズ
ここから少し難しくなります。
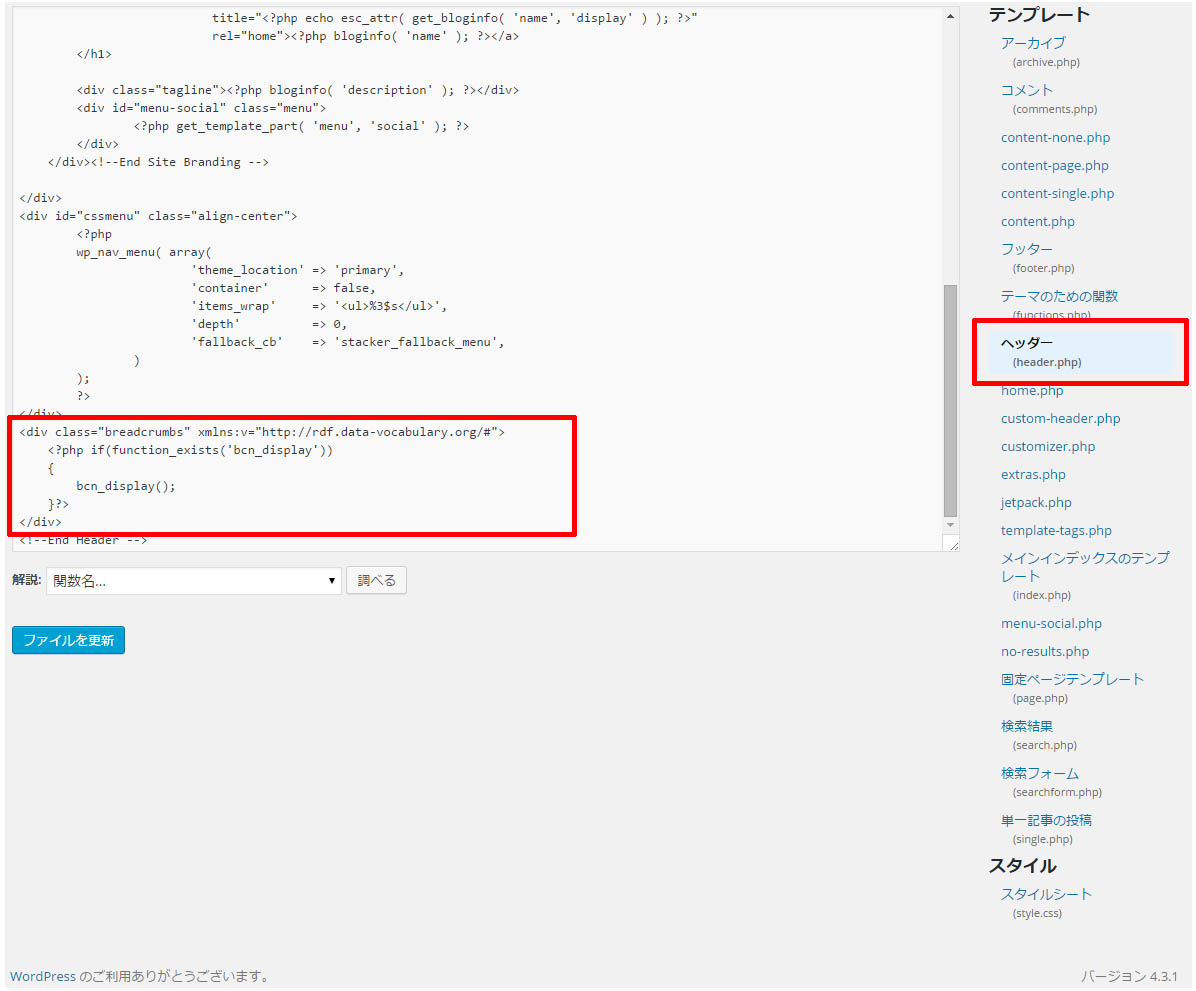
ダッシュボードの外観から、テーマの編集に移ります。右側にテンプレートと書かれた項目の中から、header.php(ヘッダー)と書かれた項目を探してクリックすると、真ん中にプログラムが書かれた部分がヘッダーのプログラムに変わります。
そして、大体はヘッダーの一番最後に記入するか、もしくは最後の</div>(htmlのdivタグの終了部分)の前に記入すればOKです。
下記に記入するプログラムを記していますので、コピー&ペーストで大丈夫です。
|
この記述をすることでパンくずナビを自動で生成してくれますから、難しいプログラムの知識があまりなくてもサイトに表示する事ができます。
初期設定
Breadcrumb NavXTのインストールとヘッダーに追記が終わったら、プラグインの初期設定ですが、バージョン5.2.2の時点では基本初期設定のままで問題ありません。普通にパンくずナビとして機能してくれますから、むしろつまづく場所は、htmlファイルへの追記の方が難しいかもしれません。不安な時は、バックアップをとって挑むのが吉かもしれません。これを読んでいる時点ではカスタマイズはまだまだ敷居が高いとおもいます。しかしユーザビリティーの向上を考えた場合、パンくずナビは現在のサイト構成では必須項目なので何回もチャレンジして、表示された時はちょっと嬉しくなれますから、頑張りたいところです。
まとめ
パンくずナビやパンくずリストと呼ばれるものを追加するのは、初心者にとっては大変なことだと思いますが(私も最初はてこずりました)<div>というのが結構ポイントで、html(HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ))プログラムでは<div>というのが、日本語で言うところの段落みたいな物で、今回追記したのはヘッダー部分(サイトページの先頭に表示している部分)の最後の所に書き込むことでヘッダーの最後にパンくずナビが表示されるようになります。
追記する場所によってパンくずナビが現れる場所が変わりますから、失敗したらまた消して、新たに違う場所に追記することで何となく構造が理解できると思いますから、色々試して自分が思った場所に表示出来るとよいですね。