Jerpackのインストールと便利な使い方
WordPressの初期設定をする時に絶対に入れておきたいJetpack(プラグイン)の使用方法と便利な設定の解説です。JetpackはWordpuress(オープンソースプログラム)開発の中心的存在になるアメリカの企業です。
WordpuressとJetpackの関係に関してはこちらの記事ですこしふれています。
WordPress.comとWordpress.orgの解説
2015/10現在のJetpackについての解説になります。
Jetpackで何ができるの?
Jetpackには様々な機能がセットになったWordpress pluginの1つです。プラグインを追加する事により機能を追加してどんどん便利になるので色々探してみてください。
よく使われている機能としてはパブリサイズ(FacebookやTwitter等snsアカウントへの自動投稿)と共有(サイトを訪れた方に押してもらうSNS共有ボタンの自動追加機能)が大変便利です。私のような初心者には大変有難い機能で、通常は自分でSNSに投稿して拡散したりまだ編集出来ないHtml(インターネットサイトを表示する為の基本言語)やCSS(サイトに統一感を持たせる為の設定プログラム)を書き加えたりしてページ内に張り付くようにカスタマイズしなければいけないのですが、設定だけしてあげれば自動的に、固定ページ(従来サイトの様な固定されたページ)や投稿ページ(ブログの様な、サイトを訪れた人にデータベースから記事を呼び出して表示する)へフェイスブックやツイッター拡散を狙えるボタンを設置できます。
その他にも機能は沢山あるのですが、今回は、初期のSEO(英語:Search Engine Optimization 日本語:検索エンジン最適化)がしっかりしていない時期に、まずは共有機能を追加して友人や知人に拡散する所からはじめましょう。
Jetpackのインストール
まずは、ダッシュボードのプラグインをクリックすると、現在インストールされているプラグインのリストが出ますが、1番上に新規追加のボタンが有るのでクリックしてください。
次にプラグインを追加の画面に切り替わりますので、プラグインの検索と書いている所に
jetpack
と入れてもらってEnterキーを押すと1番最初にJetpackが出てきますので、名前の横の今すぐインストールのボタンを押してください。すぐにWordpressへのインストールが開始されますので画面が切り替わったら、インストール完了です。その画面でプラグインの有効化が出来るので、クリックして有効化をしてください。
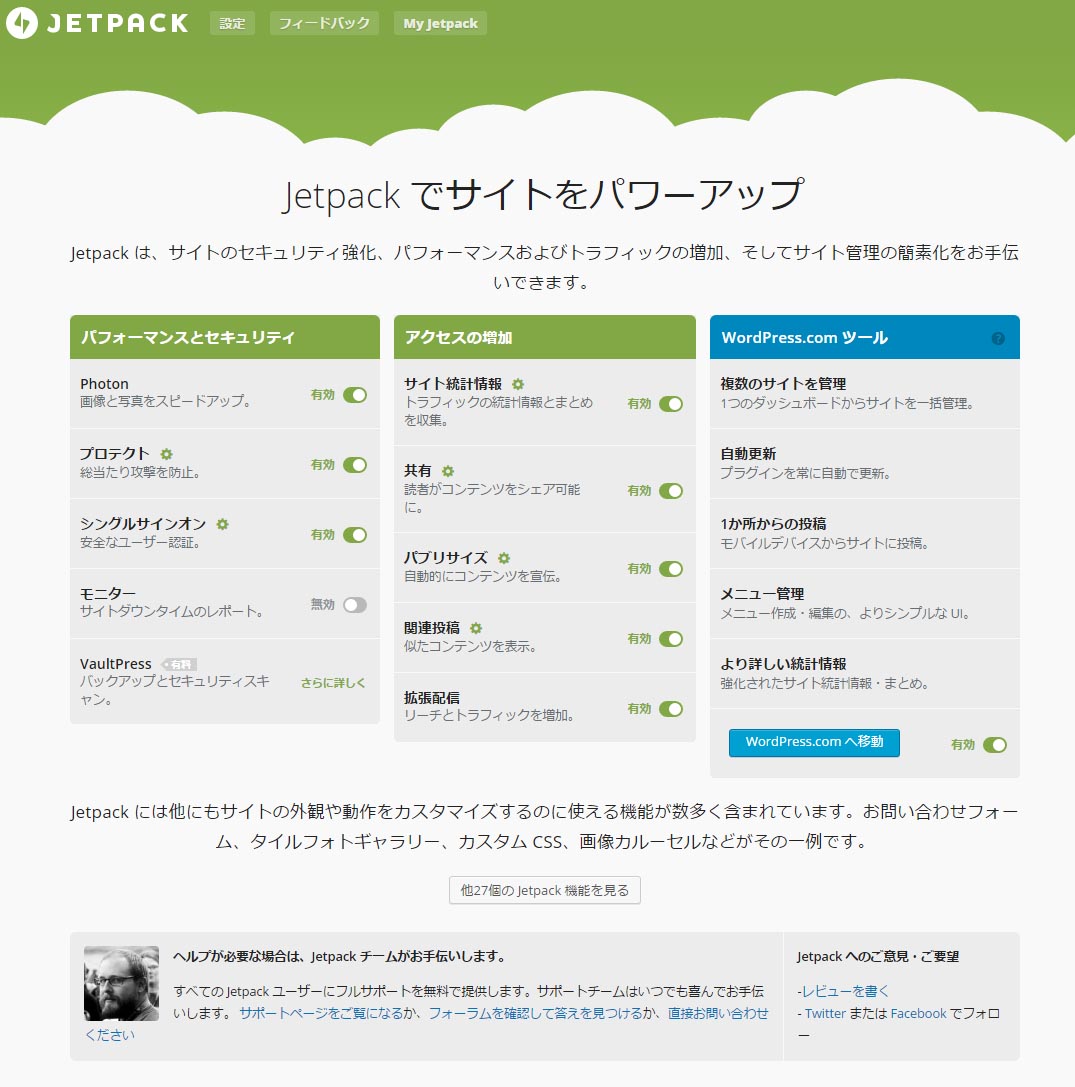
左の画像は既にJetpackの有効化が終わったダッシュボードの画像ですので、同じように表示が出ていればインストールの成功です。
このインストール方法であれば初心者でも簡単に出来ると思います。wordpress.comアカウント作成
次に行うのはJetpackの開発元が運営している、wordpress.comのアカウントを作成すれば、便利な機能が使えるのでついでに、使えるようにしておきましょう。
プラグインをクリックして一覧を表示すると先程までは無かった、jetpackのバナーが表示されているので、WordPress.comと連携と書かれたボタンをクリックしてください。
画面が切り替わりjetpackの認証画面が出てきますが、まだWordPress.comのアカウントを持っていない方は、リンクをクリックしてアカウントの作成をしてIDとパスワードを作ってください。またダッシュボードでJetpackの認証ボタンを押すとJetpackの使用準備が出来ます。
私がWordpress.comのアカウントで、特に便利に使っているのが、iphoneとAndroidのスマートフォンアプリのWordPressです。
こちらはWordpress.com製のアプリでスマートフォンやタブレットでもWordpressの編集が出来たり、記事に付いたコメント通知やもちろんコメントバック(返信)も出来ます。使い方は簡単で、まずはWordpress.comアカウントでログインした後、サイトの追加か若しくは追加を促されるので、見たい自分のサイトのログインIDとパスワード、そしてhttp://からはじまるサイトURL、このサイトで言えばhttps://hajimete.defo.jpが入力するURLです。サイトをディレクトリで運用していれば、そのディレクトリまでのURLを記入してください。
このアプリでは、スマートフォンであればブログ投稿のタイトルを下書きとしてメモ代わりに残したり、WP Adminの項目からダッシュボードも開けるので、プラグインを入れたり簡単な作業なら問題なく出来ます。またサイトの統計情報もほぼリアルタイムで見れたり、その内容もダッシュボードで見るものと変わりありません。
またタブレットでアプリを使えば、ブルートゥースキーボードを使っての本格的な編集までも出来てしますので、入れておいて損はありません。
最近使いやすそうなポータブルキーボードが出てますのでお勧めをのせておきますね。
本命はこのキーボードですね。ミニノートのキーボードに近いサイズで、ポータブルといえど割と打ちやすそうです。また電池持ちも良いし、コーヒーなどをこぼしても問題無い耐水設計なので外でも安心してつかえます。保障も2年付いているので少し高いですが、ipad用に一つよさそうです。
この2つは両手持ちで親指入力になると思いますが、割と入力しやすそうです。スマートフォンであれば、このくらいカジュアルなタイプでも良いかもしれません。
パブリサイズで拡散設定
FacebookやTwitter、Google+あたりが一般的に使っている人が多いと思いますが、それらのアカウントで共有してもらうためのボタンの設置が簡単に出来てしまいます。最近話題のはてなブックマークの拡散ボタンを設定してあげないと設置出来ないないので、そのあたりも含め解説していきます。
また、自分の設定したアカウントに自動で宣伝してくれる機能もここで設定出来るので一緒にやってしまいましょう。
この画面から、パブリサイズの横の歯車マークをクリックして画面を切り替えます。すると、FacebookやTwitterのマーク(アイコン)が有ると思いますが、名称の隣の連携ボタンをクリックすることで連携出来る様になります。
連携ボタンを押すと、Facebookであれば、Facebookログインを求められてログインするだけで、自分のフェイスブックアカウントに投稿してくれます。自動化ツールですね。
さらに下を見ると、共有ボタンと書いてある所が有りますが、こちらはドラッグ&ドロップ(マウスをクリックしたまま移動させる)で設定できます。好きな共有ボタンを『利用可能なサービス』から『有効済みのさーびす』は、ドラッグ&ドロップするだけです。
私のブログにははてなブックマークの共有ボタンが有るのに設定にない!!?それはまた別のお話でかきますので、書き上げましたらこちらにリンクを貼っておきます。
最後に一言
私を含め、初心者の方が簡単に共有ソーシャル共有してもらえるボタンの設置が出来る様に、このエントリーを書きました。テーマのカスタマイズでも実装出来るみたいですが、初心者にはまだまだ難しいので初期段階では、プラグインでお気軽に実装してまずはブログに慣れたり、文章の書き方になれていってコンテンツの充実化を計った方が懸命かもしれません。まだ私も殆どクリックして貰えていないので、精進しなければなりません。
どれ位の期間でサイトを訪れてくれる方が増えてくるのかも私にもまだ分かりませんが、増えてきたら別にエントリーしてご報告しますので、はじめてばかりの人は気になると思いますので、記事をエントリーしたらお客さんが増えてきたと思っていただいても大丈夫です。早くその日が来るのが待ち遠しいです。